Um eine Website effizient und einfach zu bauen sind Tools sehr hilfreich. Allerdings ist der Dschungel an Tools riesig und unübersichtlich.
Es gilt die Spreu vom Weizen zu trennen und herauszufinden, welche Tools für die Erstellung Deiner Website wirklich nützlich sind.
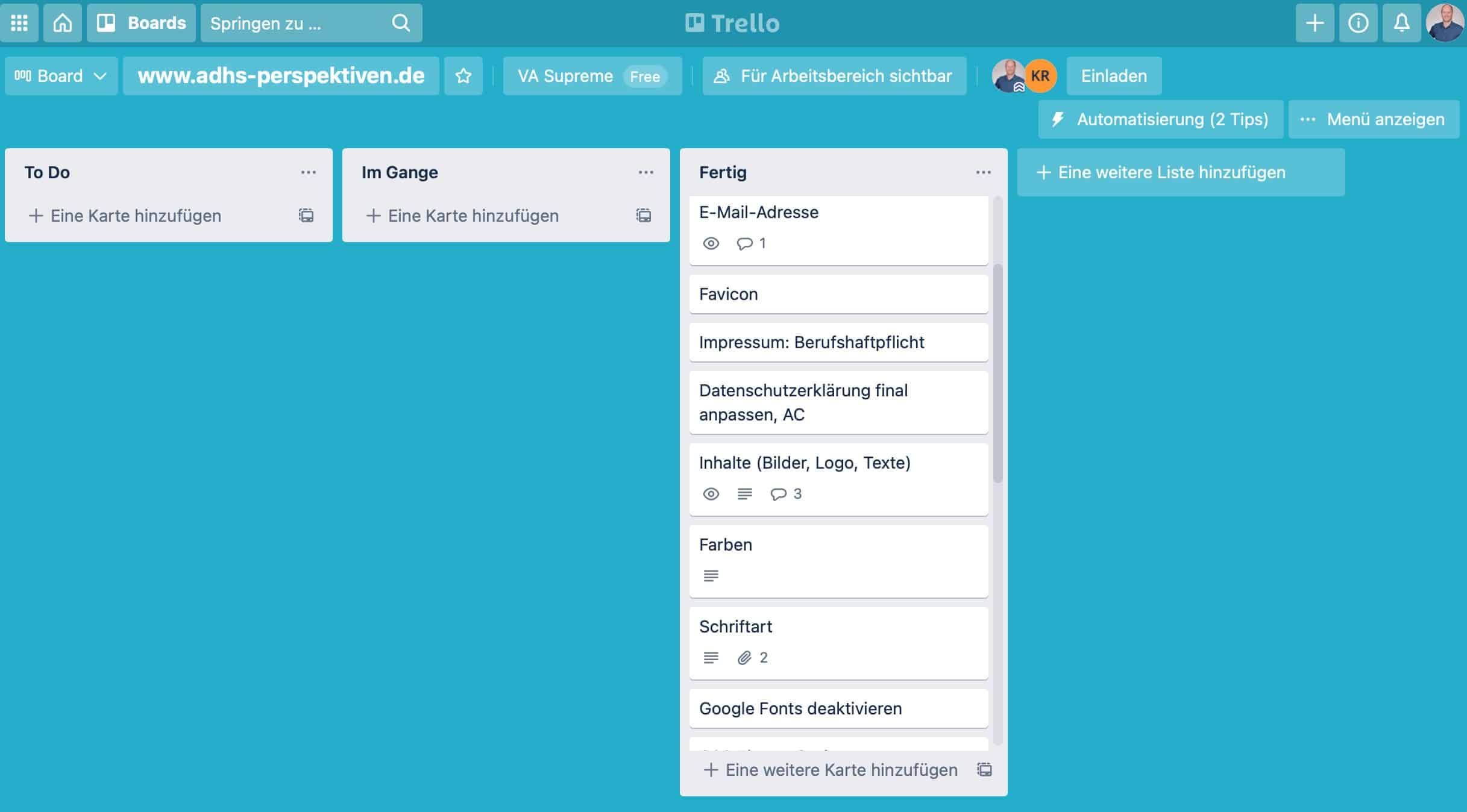
Trello – Der Klassiker, um eine Website zu bauen
Eine Website zu bauen ist Teamarbeit und immer auch ein größeres Projekt, das von einer guten Planung und Struktur profitiert.
Mit Trello behält der Webdesigner den roten Pfaden der einzelnen Arbeitsschritte und kann Deine Website wesentlich einfacher erstellen.
Hilfreich ist es aber auch für Dich als Auftraggeber, wenn Du jederzeit den aktuellen Bearbeitungsstand nachvollziehen kannst. Du kannst schnell und einfach Inhalte wie Texte, Bilder oder Videos bereitstellen oder über die Kommentarfunktion Änderungswünsche eintragen.
Natürlich buchst Du keine Trello-Verpflichtung mit, wenn Du mich für Deine neue Website beauftragst, aber ich kann es Dir wirklich empfehlen.
Es ist jedesmal wieder ein Augenschmaus zu sehen, wenn alle Prozessschritte den Tab „fertig“ erreicht haben und sich alle Beteiligten über das Ergebnis freuen.

Jamboard – Darf´s noch einen Tick einfacher sein?
Das Jamboard ein kostenloses Tool von Google, das ähnlich wie Trello eine Projektübersicht gibt. Es ist nur deutlich abgespeckter und nutzt „Spickzettel“, die Du an die digitale Pinwand stecken kannst.
Das Jamboard eignet sich hervorragend dazu, eine Website-Struktur zu erstellen. Die Spickzettel kannst Du hin und her schieben und neu anordnen.
Zum einen habe ich das vorher mit Stift und Zettel gemacht und kann es jetzt digital umsetzen. Und zum anderen können jetzt auch meine Kunden parallel damit arbeiten.
Ist die Homepage-Struktur erstellt, kannst Du sie als PDF herunterladen, einfach genial dieses Tool.

Google Fonts – Schriftarten, um Deine Website zu bauen
Die Schriften sind essenziell für das Design Deiner WordPress Website. Mit der Schriftart kannst Du ganz bestimmte Emotionen auslösen und folglich ganz bestimmte Menschen damit ansprechen.
Die Google Fonts sind eine hervorragende Quelle für Deine Website-Schriftart. Du kannst Dir dort Deine Schrift aussuchen und gratis verwenden.
Als Webdesigner nutze ich dann den Google Web Fonts Helper, mit dem ich Deine gewählte Schriftart herunterladen und lokal auf Deiner neuen Homepage einbinden kann. Das ist nicht nur wichtig für den Pagespeed, sondern erfüllt auch die Datenschutzbestimmungen der DSGVO.
Mehr zum Thema Schriftarten erfährst Du in meinem Artikel Checkliste für die Erstellung Deiner Website.

Language Tool – fehlerfreie Webseiten-Texte
Das Language Tool hilft mir Orthografie-Fehler zu entdecken und macht mich auf Kommafehler aufmerksam. Es macht seinen Job gut, wenn auch nicht bis zur vollkommenen Fehlerfreiheit. Die Browsererweiterung kannst Du kostenlos verwenden und so schon beim Schreiben Deiner Website-Texte auf Fehler aufmerksam gemacht werden.
Crello – Designs, Moodboards und mehr
Crello ist eine sehr gute Alternative zu Canva. Im letzten Jahr gab es über Appsumo einen Lifetime-Deal für die Proversion, den ich mir geschnappt habe.
Aber auch in der kostenlosen Variante kannst Du bereits großartige Designs erstellen, eigene Bilder dafür hochladen oder Moodboards erstellen. Das Titelbild Deiner Facebook-Seite oder Deine Posts sind damit im Handumdrehen erstellt.
In Kombination dazu oder als Alternative verwende ich Adobe Illustrator, wenn es z. B. um Vektordateien oder sehr filigrane Arbeiten geht.
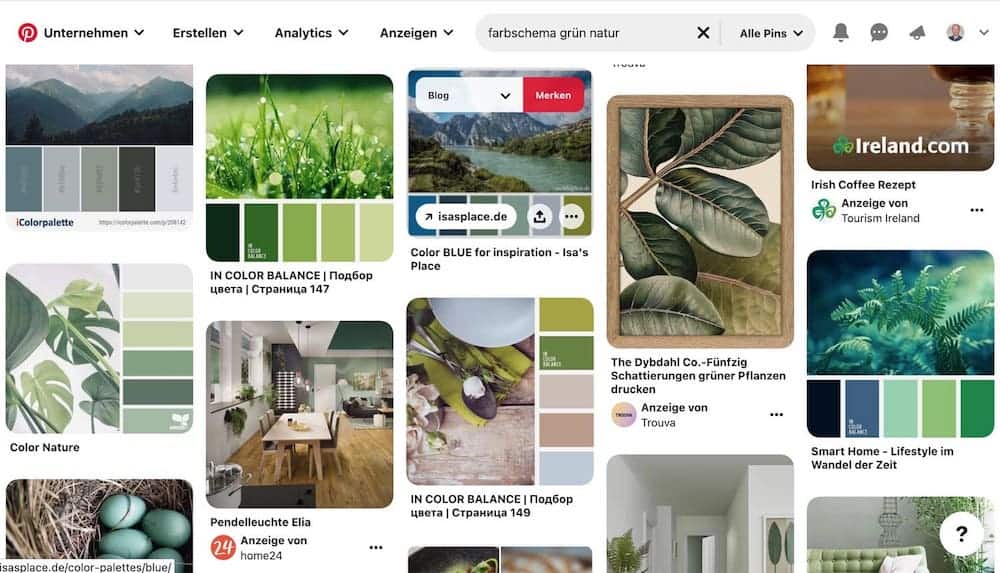
Pinterest – Farbschema für die Erstellung einer Website
Egal ob Farbschemas für Webprojekte oder private Vorhaben. Pinterest ist eine soziale Suchmaschine. Du kannst hier ganz gezielt nach Themen suchen und erhältst entsprechende Suchergebnisse.
Meist suche ich mit dem Kunden die Hauptfarbe aus, die zu ihm oder ihr passt, aber auch dessen Zielgruppe anspricht. Für die Inspiration des kompletten Farbschemas eignet sich Pinterest dann hervorragend.
Im Suchfeld gibst Du einfach Farbschema ein und kombinierst es mit der gewünschten Farbe. Du kannst auch weitere Begriffe, beispielsweise Natur hinzufügen, um das Farbschema in eine bestimmte Richtung zu lenken.

Website Bildbearbeitung
Photoshop und Illustrator – Adobe kann es einfach und da mir die ihre Tools auch aus meinem ersten Leben als Technischer Redakteur sehr gut vertraut sind, läuft die Bildbearbeitung fast automatisch bei der Erstellung einer Website.
Website bauen
Jetzt geht´s ans Eingemachte. Egal, ob Du Deine Website mit WordPress oder einem Baukastensystem umsetzt, Du bist jetzt bestens gerüstet.
Ich nutze die folgenden Tools, um eine Website zu bauen:
WordPress – Es ist das Content Management System (CMS) meiner Wahl, um Webseiten zu erstellen. WordPress ist kostenlos, so dass Du unabhängig von kostenpflichtigen Baukastenanbietern bist. Außerdem wird es von einer freien Entwickler-Community stets aktualisiert und auf dem neuesten Stand gehalten. Du kannst es flexibel, um jede gewünschte Funktion erweitern.
Divi-Theme – Mit Divi lässt sich wirklich jedes gewünschte Design Deiner WordPress-Website umsetzen. Divi ist ähnlich einfach zu bedienen wir die Baukastensysteme und schnell zu erlernen, so dass nach der Fertigstellung Deiner Website unabhängig bist und leicht selbst Änderungen vornehmen kannst.
Website Plugins
Die Mischung macht´s – auch bei den WordPress-Plugins.
Hier meine Favoriten, die nicht fehlen dürfen, wenn es darum geht, eine Website zu bauen.
- Antispam Bee
- Autoptimize
- UpdraftPlus
- WP Fastest Cache
- Statify
- Broken Link Checker
- Rank Math
Fazit
Beim Bauen einer Website machen diese Tools meine Arbeit einfach und effizient.
Welche Tools nutzt Du, um eine Homepage zu erstellen?
Schreib mir gerne in die Kommentare, welches Tool Du nicht mehr missen möchtest.






0 Kommentare