Einführung in das Elementor Off-Canvas-Widget
Wenn Du eine Website mit Elementor erstellst, hast Du wahrscheinlich schon von verschiedenen Widgets gehört, die es Dir ermöglichen, Deine Website nach Deinen Wünschen zu gestalten. Eines der neueren und mächtigeren Tools ist das Off-Canvas-Widget. Aber was ist das genau und wie kannst Du es nutzen?
Das Off-Canvas-Widget in Elementor ist ein leistungsstarkes Werkzeug, das es Dir ermöglicht, Inhalte außerhalb des sichtbaren Bereichs Deiner Webseite zu platzieren und sie bei Bedarf anzuzeigen. Dies kann durch das Klicken auf einen Button oder eine andere Interaktion mit der Seite geschehen. Es ist besonders nützlich für Menüs, Seitenleisten, Pop-ups und andere Inhalte, die nicht ständig im Vordergrund stehen sollen.
Was bedeutet „Off-Canvas“?
Der Begriff „Off-Canvas“ kommt daher, dass der Inhalt zunächst außerhalb des sichtbaren Bereichs der Webseite – also „off the canvas“ – liegt. Wenn der Benutzer eine bestimmte Aktion ausführt, wird der Inhalt in den sichtbaren Bereich hineingeschoben oder eingeblendet. Dies sorgt für eine interaktive und dynamische Benutzererfahrung.
Warum das Off-Canvas-Widget nutzen?
Die Nutzung eines Off-Canvas-Widgets bringt mehrere Vorteile mit sich:
- Platzsparend: Du kannst zusätzliche Inhalte anzeigen, ohne dass sie ständig sichtbar sein müssen. Dies hilft, die Benutzeroberfläche aufgeräumt und übersichtlich zu halten. Trotzdem können Suchmaschinen wie Google diese Inhalte lesen, was bei den vorherigen Pop-Up-Templates nicht der Fall war.
- Interaktivität: Das Widget ermöglicht es Dir, auf interessante Weise mit Deinen Benutzern zu interagieren. Zum Beispiel kannst Du spezielle Angebote, Newsletter-Anmeldungen oder zusätzliche Navigationsmenüs einblenden.
- Mobile-Freundlichkeit: Auf mobilen Geräten ist Platz oft begrenzt. Das Off-Canvas-Widget bietet eine elegante Lösung, um zusätzliche Inhalte bereitzustellen, ohne das Layout zu überladen. Auch in den Elementor Flexbox Containern lässt sich das Elementor off Canvas Widget selbstverständlich nutzen.
Wie wird das Elementor Off-Canvas-Widget eingesetzt?
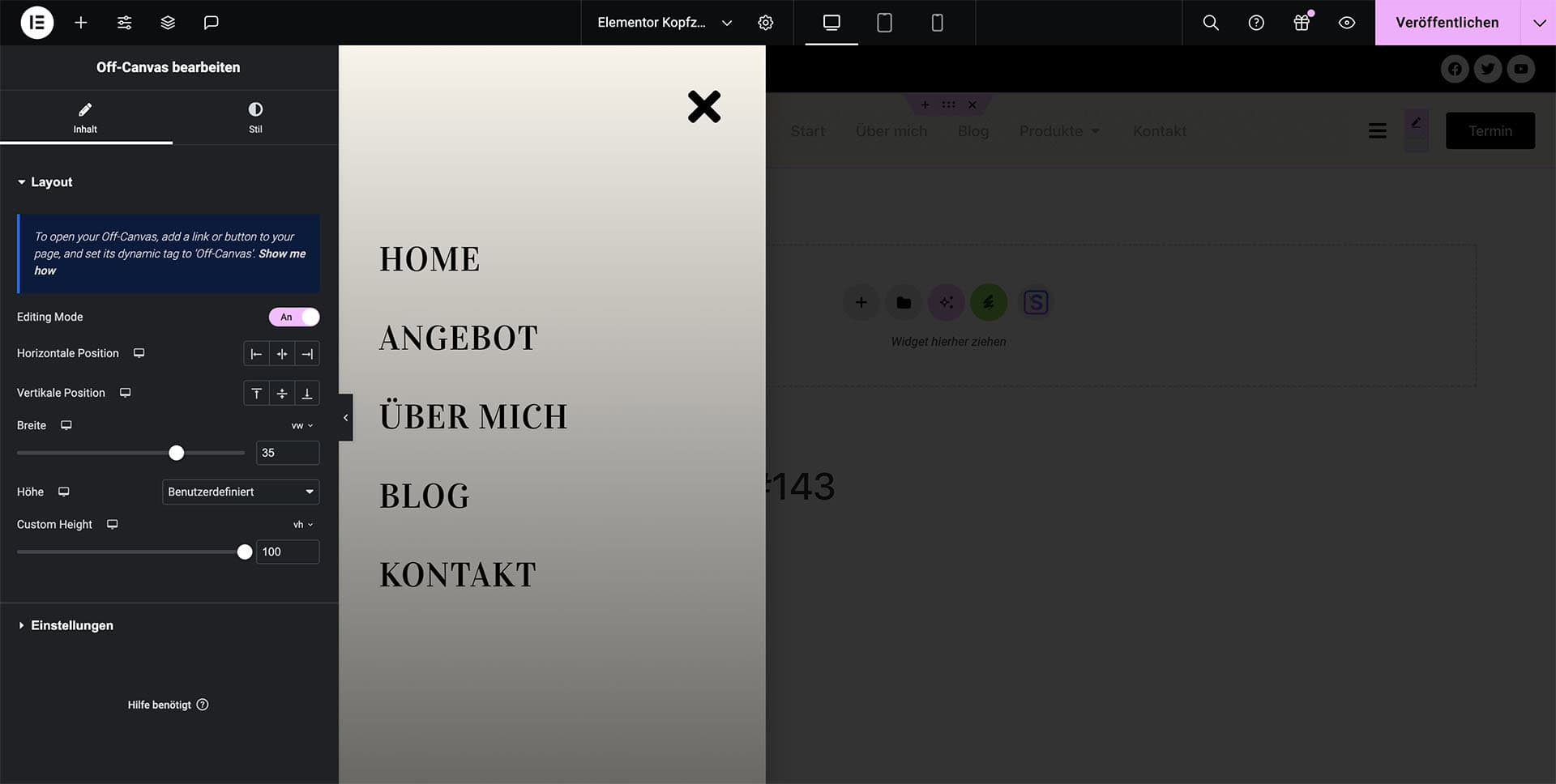
Das Einrichten eines Off-Canvas-Elements mit Elementor ist ziemlich einfach, auch wenn Du noch nicht viel Erfahrung hast. Hier ist eine Schritt-für-Schritt-Anleitung, wie Du vorgehen kannst:
- Widget hinzufügen: Ziehe das Off-Canvas-Widget in den Elementor-Editor. Du findest es im Abschnitt „Erweiterte Widgets“.
- Inhalt erstellen: Wähle den Inhalt aus, den Du im Off-Canvas-Bereich anzeigen möchtest. Dies kann alles sein, von einem einfachen Textfeld bis hin zu komplexen Formularen oder Galerien.
- Trigger festlegen: Lege fest, welche Aktion das Off-Canvas-Element öffnen soll. Dies kann ein Klick auf einen Button, ein Scrollen auf der Seite oder eine andere Benutzerinteraktion sein.
- Design anpassen: Nutze die Styling-Optionen von Elementor, um das Aussehen des Off-Canvas-Bereichs an Deine Website anzupassen. Du kannst Farben, Abstände, Übergänge und mehr definieren.
- Positionierung einstellen: Wähle, ob das Off-Canvas-Element von links, rechts, oben oder unten in den Bildschirm hineinschieben soll.
- Vorschau und Test: Teste die Funktion in der Vorschau, um sicherzustellen, dass alles wie gewünscht funktioniert. Passe gegebenenfalls die Einstellungen an.

Beispiele für den Einsatz des Off-Canvas-Widgets
Das Off-Canvas-Widget ist äußerst vielseitig und kann in verschiedenen Szenarien eingesetzt werden:
- Seitennavigation: Viele moderne Webseiten nutzen Off-Canvas-Elemente für mobile Navigationsmenüs, die per Klick auf ein Hamburger-Menü-Symbol geöffnet werden.
- Promotions und Angebote: Versteckte Angebote oder Rabatte können in einem Off-Canvas-Bereich untergebracht werden, um die Aufmerksamkeit der Besucher zu gewinnen, ohne den Hauptinhalt zu stören.
- Kontaktformulare: Wenn Du den Benutzern die Möglichkeit geben möchtest, ein Formular auszufüllen, ohne die aktuelle Seite zu verlassen, kannst Du dies in einem Off-Canvas-Element unterbringen.
- Informationsleisten: Zeige zusätzliche Informationen oder Ankündigungen an, die nur bei Bedarf sichtbar sein sollen, z. B. aktuelle Nachrichten, Ereignisse oder wichtige Hinweise.
Tipps und Best Practices
Um das Beste aus dem Off-Canvas-Widget herauszuholen, beachte die folgenden Tipps:
- Nicht übertreiben: Verwende das Off-Canvas-Widget sparsam, um die Benutzer nicht mit zu vielen versteckten Inhalten zu überfordern.
- Benutzerfreundlichkeit im Blick behalten: Stelle sicher, dass die Nutzer intuitiv verstehen, wie sie auf den Off-Canvas-Inhalt zugreifen und ihn schließen können.
- Konsistenz: Halte das Design und die Funktionalität der Off-Canvas-Elemente konsistent mit dem Rest Deiner Webseite, um ein stimmiges Benutzererlebnis zu gewährleisten.
- Performance: Achte darauf, dass das Hinzufügen von Off-Canvas-Inhalten die Ladezeit Deiner Seite nicht negativ beeinflusst.
FAQ
Was ist das Elementor off-Canvas Widget?
Das Elementor Off-Canvas-Widget ist ein Tool, mit dem Du versteckte Inhalte auf Deiner Webseite platzieren kannst. Diese Inhalte befinden sich zunächst außerhalb des sichtbaren Bereichs. Das Off-Canvas-Widget ist ideal, um platzsparende Menüs oder Pop-ups zu erstellen
Was sind die Vorteile des Elementor off-Canvas-Widgets?
Wie der Name schon sagt, handelt es sich um ein Widget und nicht um ein Template, wie es bei den Pop-Up-Fenstern der Fall ist. Das bedeutet Du kannst das off-Canvas-Widget direkt im Elementor-Editor nutzen und musst nicht erst an anderer Stelle, dem Elementor Theme Builder, ein Template erstellen.
Benötige ich die Elementor Pro-Version?
Ja für das Elementor off-Canvas-Widget benötigst Du die Elementor Pro Version. Auch ein Header-Template kannst Du in Elementor nur in der Pro-Version erstellen. Im Website-Header lässt sich das Elementor off-Canvas Widget sehr gut für seitlich orientierte Menüs nutzen, wie im Video beschrieben. Über diesen Link kannst Du Elementor Pro* erwerben.
Fazit
Mit den richtigen Einstellungen und einem durchdachten Einsatz des off-Canvas-Widgets, kannst Du damit verborgene Inhalte effektiv nutzen, ohne die Übersichtlichkeit Deiner Seite zu beeinträchtigen. Ob für Menüs oder spezielle Angebote, die sich individuell an Deine Bedürfnisse anpassen lassen.






0 Kommentare