Wenn Du bereits mit den Feinheiten von Elementor vertraut bist, dann hast Du sicherlich schon von Flexbox Containern gehört. Aber keine Sorge, wenn Du Dich noch nicht im Dschungel der Flexboxen verirrt hast – wir werden gemeinsam Licht ins Dunkel bringen. Tauche mit mir ein in die Welt des Elementor Flexbox Containers und entdecke, wie er die Gestaltung Deiner Website revolutionieren kann.
Einleitung
Elementor hat sich längst als mächtiges Werkzeug für die WordPress-Webentwicklung etabliert. Mit dem Flexbox Container bietet es eine fortschrittliche Möglichkeit, Layouts zu gestalten, die sich an die Bildschirmgröße anpassen. Aber was genau ist dieser Flexbox Container und wie kannst Du ihn effektiv nutzen?
Flexbox Container im Überblick
Bevor wir in die Tiefe gehen, lass uns einen kurzen Blick darauf werfen, was Flexbox eigentlich ist. Die Flexbox Container sind ein neues Layout-Modell, das es ermöglicht, Elemente auf einer Seite dynamisch anzuordnen und zu verteilen. Der Flexbox Container in Elementor bringt diese Flexibilität in die Welt der WordPress-Webentwicklung.
Elementor Flexbox Container verstehen
Der Flexbox Container ist wie der Regisseur Deines Layouts. Er ermöglicht es Dir, die Anordnung von Elementen auf Deiner Webseite mit minimalem Aufwand zu steuern. Von der Ausrichtung bis zur Anpassung der Größe – der Flexbox Container gibt Dir eine vollständigere Kontrolle als die bisherigen Spalten.

Flexbox-Optionen in Elementor
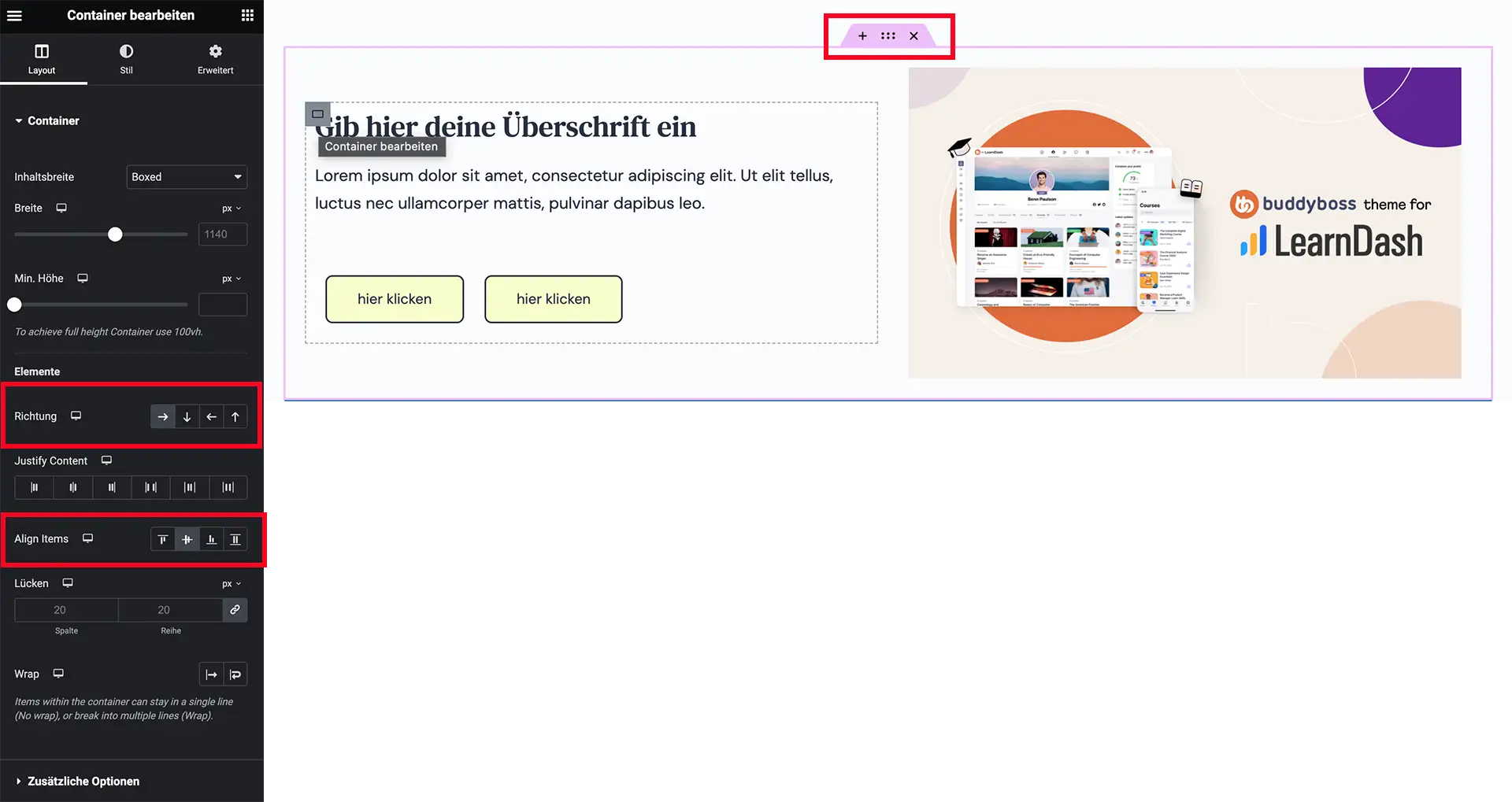
Hier kommen die magischen Elementor-Optionen ins Spiel. Innerhalb des Flexbox Containers kannst Du die Ausrichtung, Reihenfolge und Größe der Elemente flexibel festlegen. Ob vertikal oder horizontal, ob oben oder unten – die Möglichkeiten sind nahezu grenzenlos.
Herzlichen Glückwunsch! Du hast gerade WP Vivid Pro installiert und deine Website ist jetzt sicherer als je zuvor.
Flexbox Container in Aktion: Praktische Anwendungen
Responsives Design
Eines der herausragenden Merkmale des Flexbox Containers ist seine Fähigkeit, sich nahtlos an verschiedene Bildschirmgrößen anzupassen. Nie wieder Sorgen um die Darstellung auf mobilen Geräten – der Flexbox Container macht es möglich.
Gleichmäßige Höhen und vertikale Zentrierung
Müde von unstimmigen Höhen und vertikal unausgeglichenen Elementen? Der Flexbox Container schafft hier Abhilfe. Mit wenigen Klicks kannst Du eine gleichmäßige Höhe festlegen und Elemente vertikal zentrieren – für ein ästhetisch ansprechendes Design.
Elementor Grid-Container
Neben den neuen Flexbox-Containern hast Du auch die Möglichkeit die Elementor Grid-Container zu aktivieren und zu nutzen. Mit den Elementor Grid-Containern kannst Du sehr schnell ein Raster von gleichen Widgets erstellen. Du kannst den Grid-Containern ebenfalls einen Flexbox-Container hinzufügen. Nutze Du sie rein mit den Elementor-Widgets sparst Du Programmiercode und erhöhst so die Ladezeit Deiner Website.
Erfahre mehr über die Elementor Grid-Container im Video.
Zusammenfassung: Elementor Flexbox Container in Aktion
Wir haben jetzt einen tiefen Einblick in die Welt des Elementor Flexbox Containers geworfen. Von den Grundlagen bis zu praktischen Anwendungen – dieser Container ist mehr als nur ein Tool. Er ist Dein Ass im Ärmel für ansprechende und flexible Layouts.
Tipps für die optimale Nutzung des Elementor Flexbox Containers:
- Experimentiere mit den Optionen: Sei mutig und probiere verschiedene Einstellungen aus. Der Flexbox Container bietet Raum für Kreativität, nutze auch die Elementor Testseite.
- Mobile Optimierung nicht vergessen: Nutze die Flexibilität, um sicherzustellen, dass Deine Website auf allen Geräten optimal aussieht.
- Reihenfolge beachten: Nutze die Reihenfolgeigenschaft, um Elemente für verschiedene Ansichten zu optimieren.
FAQ – Deine Fragen, meine Antworten
1. Kann ich Flexbox mit jedem Elementor-Widget verwenden?
Ja, der Flexbox Container kann mit den meisten Elementor-Widgets verwendet werden. Du findest die Optionen im Widget-Stil-Tab.
2. Funktioniert der Flexbox Container auch mit benutzerdefinierten CSS-Stilen?
Absolut! Du kannst benutzerdefinierte CSS-Stile weiterhin verwenden und mit den Flexbox-Optionen kombinieren, um fortgeschrittene Layouts zu erstellen.
3. Gibt es Einschränkungen bei der Browserkompatibilität?
Die meisten modernen Browser unterstützen Flexbox vollständig. Überprüfe dennoch Deine Zielgruppe und stelle sicher, dass ältere Browser keine Probleme verursachen.
4. Kann ich Flexbox in bereits erstellten Elementor-Seiten integrieren?
Ja, Du kannst den Flexbox Container zu jeder vorhandenen Elementor-Seite hinzufügen. Beachte jedoch, dass dies Anpassungen am Layout erfordern kann.
Fazit: Flexibel, Kreativ, Elementor!
Herzlichen Glückwunsch! Du hast nun einen fundierten Überblick über den Elementor Flexbox Container. Nutze dieses mächtige Werkzeug, um Deine WordPress-Website auf das nächste Level zu heben. Flexibilität war nie einfacher – dank Elementor und seinem innovativen Flexbox Container. Jetzt, ab an die Tastatur, und lass Deine Kreativität die Flexbox tanzen!
Du willst wissen, wie die Ausrichtung von Spalten in Divi funktioniert? Dann lies hier weiter.





0 Kommentare