Inhaltsverzeichnis
Intro
In der Welt des Webdesigns gibt es ständig neue Trends, die die Kreativität auf die nächste Stufe heben. Eine dieser aufregenden Neuerungen sind die Bento Grids von Elementor. Diese flexiblen Layouts bieten nicht nur eine ansprechende Optik, sondern ermöglichen es dir auch, Inhalte auf deiner Website effektiv zu organisieren. Egal, ob du ein Anfänger oder ein erfahrener Designer bist, mit Bento Grids kannst du deine Website nach deinen Vorstellungen gestalten.
Einführung Bento Grids
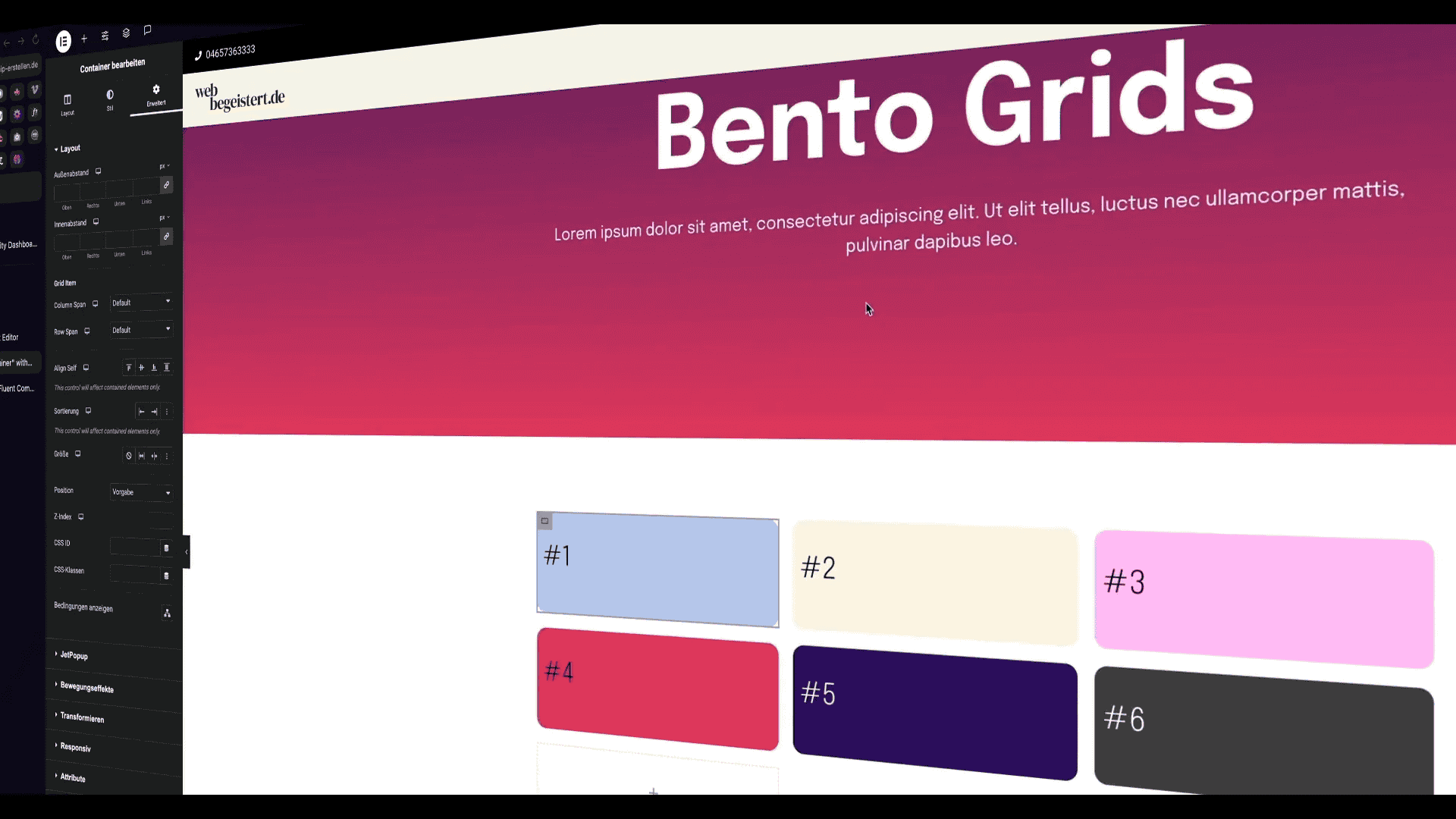
Was sind Bento Grids überhaupt? Stell dir eine traditionelle japanische Bento-Box vor, die geschickt in verschiedene Fächer unterteilt ist, um eine Vielzahl von köstlichen Leckereien zu präsentieren. Übertrage dieses Konzept auf deine Website, wo Inhalte in klare, zusammenhängende Abschnitte gegliedert werden. Das Ergebnis? Ein Layout, das die Aufmerksamkeit deiner Besucher auf sich zieht und sie durch deine Seite führt.
Individuelle Einstellungen
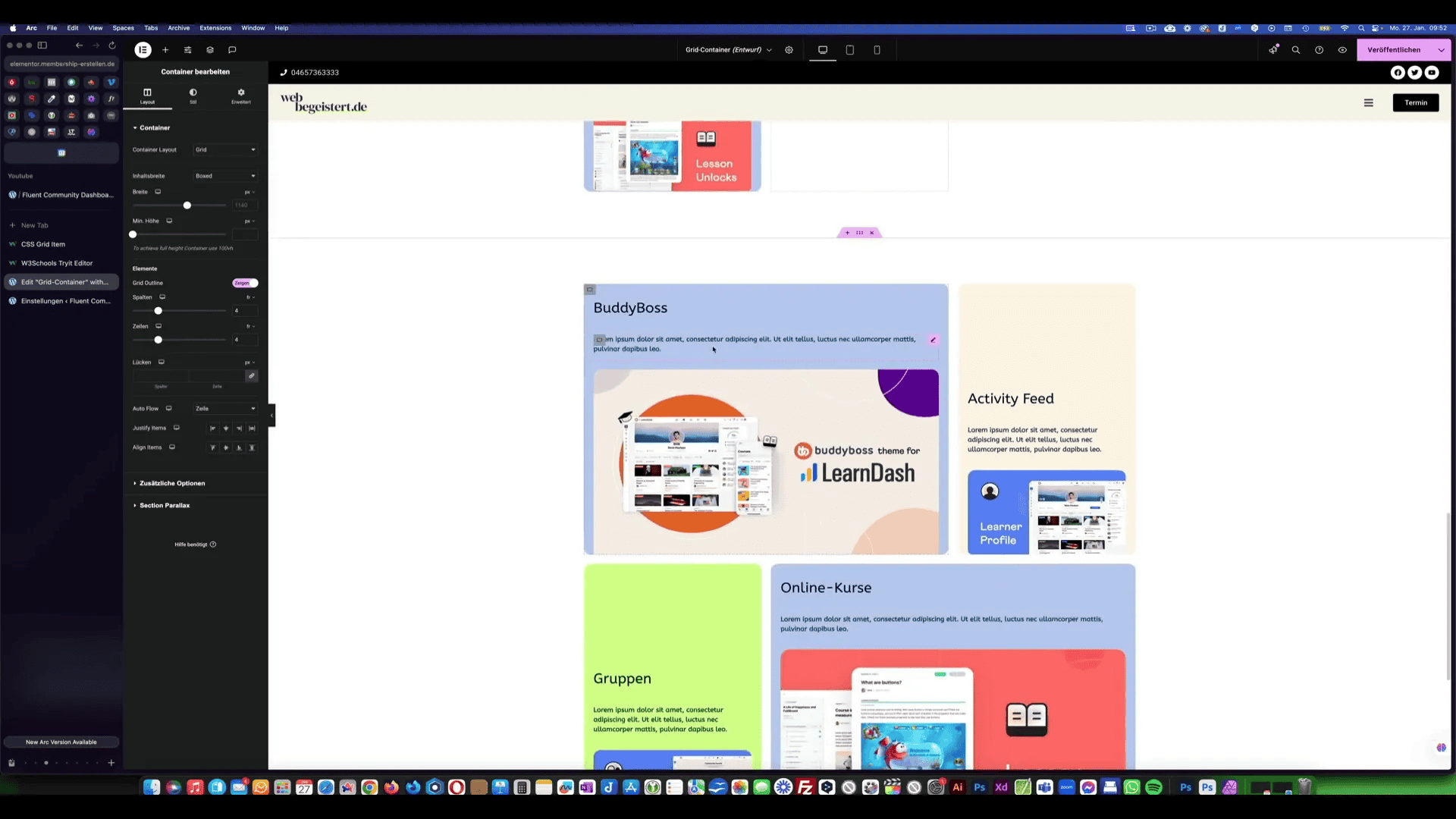
Mit den neuen Bento Grids von Elementor kannst du nun deine Layouts noch individueller gestalten. Du hast die Möglichkeit, Spalten und Reihen nach deinen Wünschen zu konfigurieren. Wenn du beispielsweise einen Grid-Container erstellst, kannst du Container hinzufügen, um Höhe und Hintergrundfarbe zu bestimmen. Diese Flexibilität ist revolutionär und ermöglicht dir, kreative Layouts zu erstellen, die auf jedem Gerät gut aussehen.
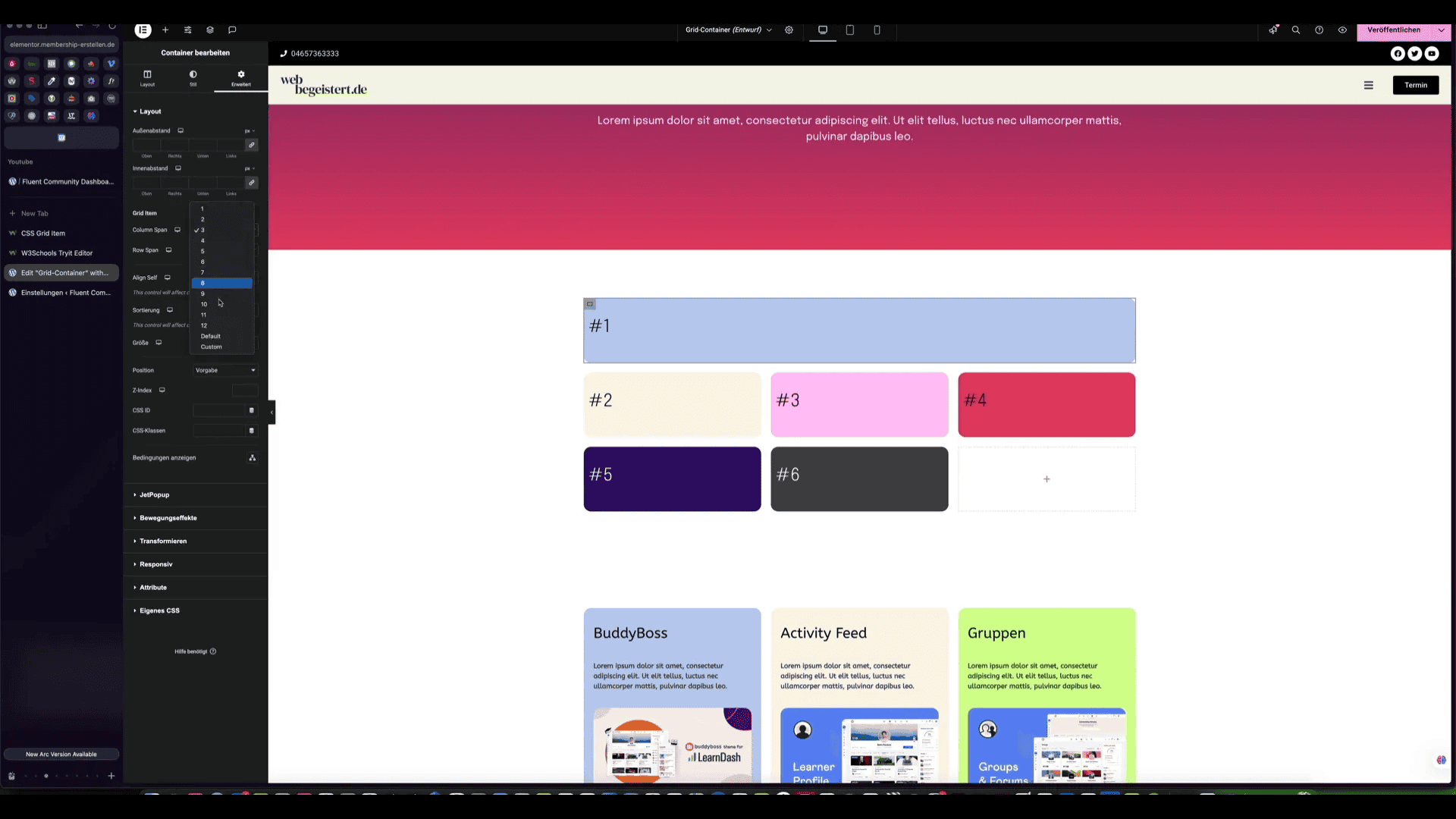
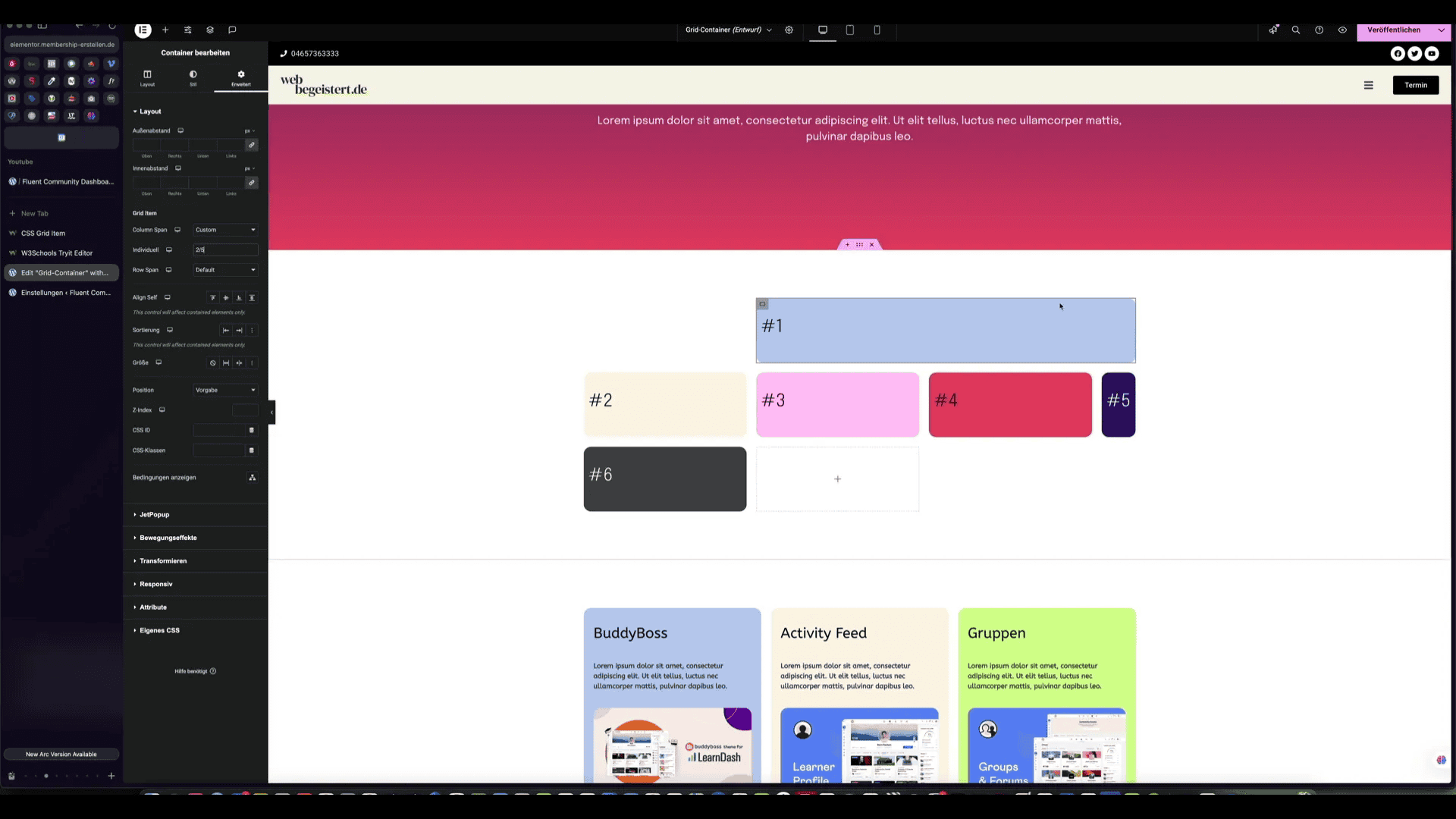
Ein wichtiger Aspekt der Bento Grids sind die neuen Einstellungsmöglichkeiten für Column Spans und Row Spans. Diese kannst du individuell anpassen, um die Position deiner Container zu bestimmen. Zum Beispiel kannst du festlegen, dass ein Container über zwei Spalten läuft, was dir erlaubt, das Layout dynamisch zu gestalten.
CSS-Hintergrundwissen
Ein wenig CSS-Wissen kann dir helfen, deine Designs noch weiter zu verfeinern. Du kannst spezifische Werte für die Positionierung deiner Container eingeben, um genau zu steuern, wo sie erscheinen sollen. Wenn du dich mit CSS auskennst, wird dir das helfen, noch kreativere Layouts zu erstellen.
Bento Grid Design Beispiel
Schauen wir uns ein Beispiel an, wie du ein Bento Grid Layout ganz einfach erstellen kannst. Nehmen wir an, du hast bereits einen Container mit einer Hintergrundfarbe erstellt. Du kannst nun die Column Span-Einstellung nutzen, um diesen Container über zwei Spalten laufen zu lassen. Mit nur wenigen Klicks hast du dein Layout bereits verändert und angepasst.
Das Schöne daran ist, dass du das Layout jederzeit anpassen kannst. Wenn dir die aktuelle Anordnung nicht gefällt, kannst du sie in Sekundenschnelle ändern, indem du die entsprechenden Einstellungen im Container anpasst. Das macht das Arbeiten mit Bento Grids so intuitiv und einfach!
Elementor Pro
Mit Elementor Pro gelingen Dir beeindruckende Designs im Handumdrehen.
Outro
Ich bin gespannt auf deine Meinung und deine Erfahrungen mit der neuen Funktion der Bento Grids. Schreibe mir gerne in den Kommentaren, wie dir die Möglichkeiten gefallen. Wenn dir dieser Beitrag geholfen hat, gib ihm einen Daumen hoch und abonniere meinen Kanal, um keine neuen Tipps und Tricks zu verpassen! Viel Erfolg mit deiner Elementor-Website!
FAQ
Was sind Elementor Bento Grids?
Elementor Bento Grids sind flexible Layouts in Elementor, die es dir ermöglichen, Inhalte in klaren, ansprechenden Abschnitten zu organisieren.
Wie kann ich die Column Spans und Row Spans anpassen??
Du kannst die Column Spans und Row Spans in den erweiterten Einstellungen deines Grid-Containers individuell anpassen, um die Position und Größe der Container zu steuern.
Benötige ich CSS-Kenntnisse, um Bento Grids zu nutzen?
Ein gewisses CSS-Wissen kann hilfreich sein, ist aber nicht zwingend notwendig, um die grundlegenden Funktionen der Bento Grids zu nutzen.n.










0 Kommentare