Divi 5 hat mit diesem Update beeindruckende neue Funktionen. Divi 5 ist wieder auf Augenhöhe mit Elementor und mit seinem Pagebuilder samt WordPress Theme auf dem neuesten Stand. In diesem Artikel werden wir uns mit verschachtelten Zeilen, Gruppenmodulen und den neuen Designvariablen beschäftigen. Lass uns gleich loslegen!
Inhaltsverzeichnis
- Was ist neu in Divi 5?
- Beispiele für verschachtelte Zeilen
- Designvariablen für Deine Website
- Praktische Tipps für die Nutzung von Divi 5
- Fazit
Was ist neu in Divi 5?
Divi 5 hat mit seinem Update einige beeindruckende Funktionen eingeführt, die das Design und die Verwaltung Deiner WordPress-Website erheblich erleichtern. Die neuen Nested Rows (verschachtelten Zeilen) ermöglichen es Dir, komplexe Layouts zu erstellen, ohne dass Du tief in CSS eintauchen musst. Dies ist ein echter Gamechanger!
Verschachtelte Zeilen (Nested Rows) in Divi 5
Eine der aufregendsten Neuerungen in Divi 5 sind die verschachtelten Zeilen. Diese Funktion erlaubt es Dir, innerhalb eines Moduls neue Zeilen zu erstellen. Du kannst also flexibel Layouts gestalten, die vorher nur mit CSS möglich waren. Lass uns das an einem Beispiel durchspielen:

Die Darstellung verschachtelter Zeilen (nested Rows) in Divi 5, hier mit farblichen Hinterlegungen der verschachtelten Zeilen.
Angenommen, Du möchtest eine große Zeile mit einer Überschrift erstellen. Du fügst einfach eine neue Sektion hinzu und wählst die gewünschte Struktur. Dann kannst Du einen Text hinzufügen, der als Überschrift dient. Das ist ganz einfach und intuitiv! Du kannst sogar die Farbe oder das Design anpassen, um eine bessere Sichtbarkeit zu erreichen.
Flexibilität beim Design
Ein großer Vorteil der verschachtelten Zeilen ist die Flexibilität, die Du beim Design hast. Du kannst innerhalb eines Moduls neue Zeilen hinzufügen und sogar zweispaltige Layouts erstellen. Das bedeutet, dass Du Text, Bilder und vor allem Buttons nebeneinander anordnen kannst, ohne dabei auf CSS zurückgreifen zu müssen.
Früher war es notwendig, CSS zu verwenden, (Cascading Style Sheeds) um solche Designs zu erstellen. Mit Divi 5 kannst Du das jetzt alles direkt im Editor erledigen. Wie cool ist das?
Das neue Flexbox-Feature
Ein weiteres Feature, das in Divi 5 kommt, ist die Flexbox-Funktion. Damit kannst Du Inhalte viel einfacher und schneller anordnen. Wenn Du beispielsweise Inhalte mittig neben einem Bild ausrichten möchtest, war das früher nur über CSS möglich. Jetzt wird es eine einfache Option im Editor geben!

Die Flexbox-Funktion war bisher nur in Elementor möglich, nun auch in Divi 5. Mit der Flexbox-Funktion kannst Du z.B. einen Text auf Knopfdruck mittig zu einem Bild ausrichten.
Das bedeutet weniger Frustration und mehr Zeit für das, was wirklich zählt: kreatives Design! Diese Funktion wird das Bearbeiten von Layouts erheblich beschleunigen und Dir die Freiheit geben, Deiner Kreativität freien Lauf zu lassen.
Beispiele für verschachtelte Zeilen
Um das Potenzial der verschachtelten Zeilen wirklich zu verstehen, schauen wir uns einige Beispiele an. Hier sind einige Layouts, die Du mit den neuen Funktionen erstellen kannst:
- Eine Reihe von drei Modulen nebeneinander.
- Buttons, die direkt nebeneinander stehen.
- Individuelle Hintergrundfarben für jede Zeile.
Diese Möglichkeiten eröffnen Dir ganz neue Design-Perspektiven und machen Deine Website einzigartig!

Beispiele von umgesetzten nested Rows in Divi 5. Hier ein Divi Online-Shop mit dem Preis und Button nebeneinander. Weitere Beispiele findest Du auf der Seite von Elegant Themes.
Gruppenmodule in Divi 5
Ein weiteres spannendes Feature sind die Gruppenmodule. Damit kannst Du mehrere Module zu einer Gruppe zusammenfassen und sie gemeinsam bearbeiten. Das spart Zeit und macht das Layouten noch einfacher.
Du kannst beispielsweise eine Gruppe erstellen, die ein Bild, einen Text und einen Button enthält. Wenn Du das Design für die gesamte Gruppe anpassen möchtest, kannst Du das ganz einfach tun, ohne jedes Modul einzeln anpassen zu müssen.

Ein Beispiel eines Gruppenmoduls in Divi 5 mit einem Bild, Text und Button. Die Group Modules werden auch in Verbindung mit dem neuen Loop-Builder in Divi 5 interessant.
Designvariablen für Deine Website
Die neuen Designvariablen sind ein weiteres Highlight von Divi 5. Sie ermöglichen es Dir, Schriftgrößen und Schriftarten auf Deiner gesamten Website zentral zu steuern. Das ist nicht nur zeitsparend, sondern sorgt auch für ein einheitliches Design.

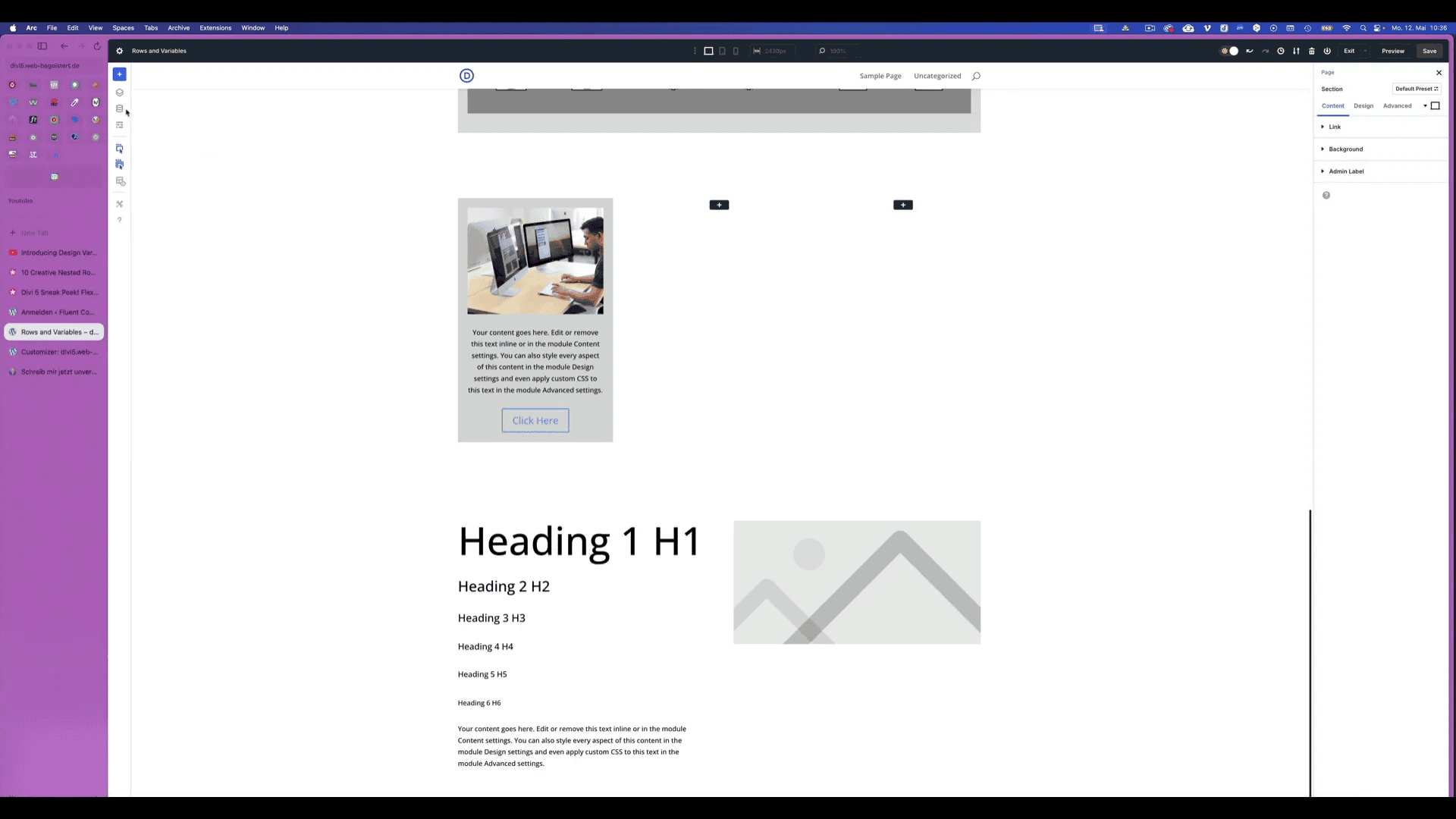
Die neuen Designvariablen in Divi 5 findest Du links oben in der Seitenleiste. Hier kannst Du beliebig viele Variablen für die Schriftgröße, die Schriftart, globale Farben, Links oder auch Bilder erstellten.
Du kannst beispielsweise die Schriftgröße für alle Überschriften in einem einzigen Schritt anpassen. Das bedeutet, dass Du weniger Zeit mit dem Styling verbringen musst und mehr Zeit für das eigentliche Design hast.
Wie funktionieren die Designvariablen?
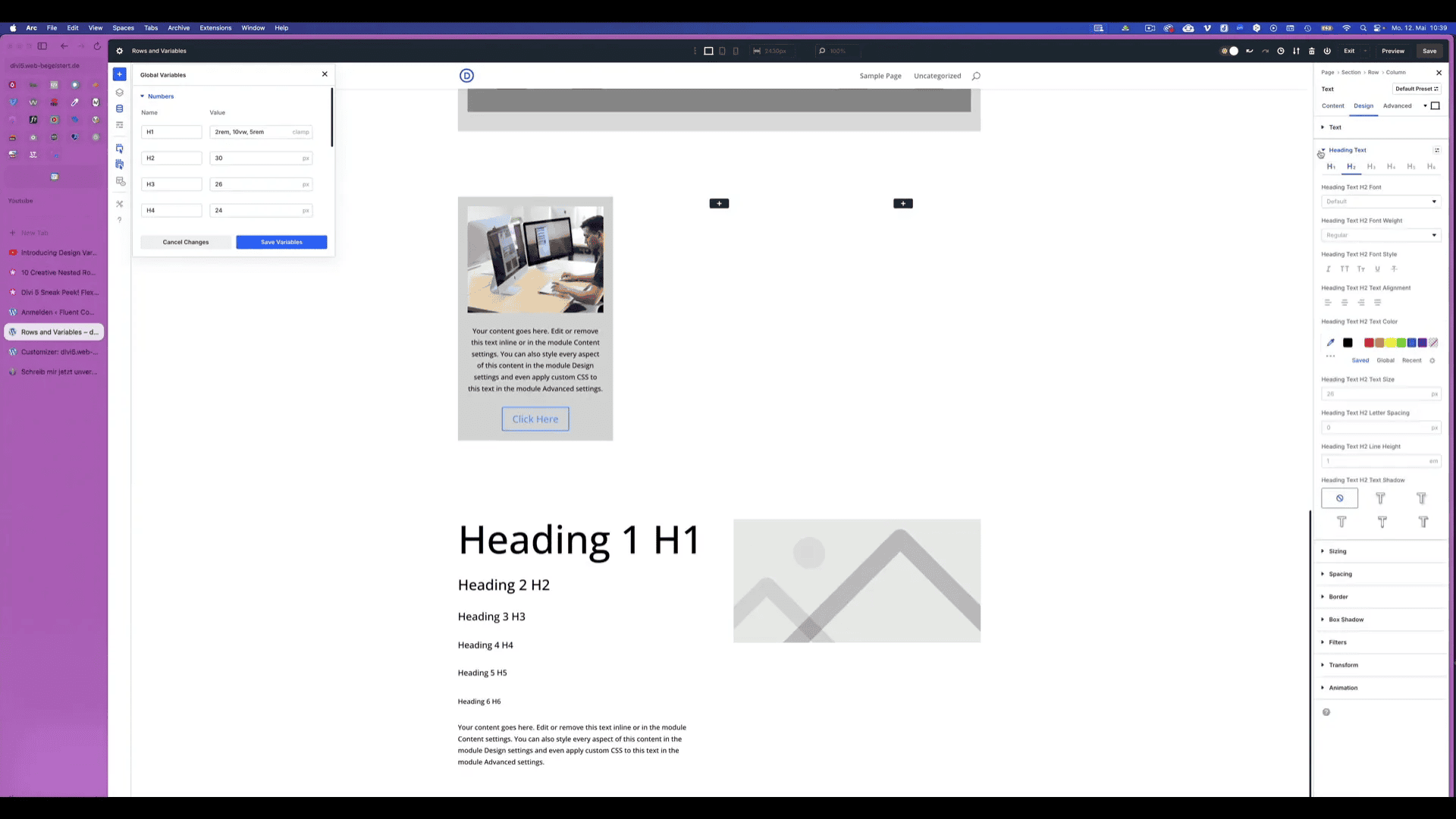
Die Designvariablen sind im Variablen-Manager zu finden. Hier kannst Du die Schriftgrößen für Deine Hauptüberschrift (h1) sowie für Unterüberschriften (h2, h3, h4 usw.) einstellen. Das ist besonders praktisch, wenn Du eine responsive Website erstellst, die auf verschiedenen Geräten gut aussieht. Diesbezüglich kannst Du ab jetzt auch die CSS Clamp-Anweisung in Divi 5 nutzen, die Umbrüche in Wörtern verhindert.
Mit der neuen Camp-Anweisung kannst Du die Schriftgrößen dynamisch anpassen, sodass sie je nach Bildschirmgröße flüssig dargestellt werden. Das ist ein echter Fortschritt, der Deine Website noch benutzerfreundlicher macht!
Praktische Tipps für die Nutzung von Divi 5
Hier sind einige praktische Tipps, die Dir helfen, das Beste aus Divi 5 herauszuholen:
- Nutze die verschachtelten Zeilen, um komplexe Layouts zu erstellen, ohne CSS zu benötigen.
- Experimentiere mit der Flexbox-Funktion, um Inhalte effizient anzuordnen.
- Verwende Gruppenmodule, um mehrere Module gemeinsam zu bearbeiten.
- Nutze die Designvariablen, um ein einheitliches Design auf Deiner gesamten Website zu gewährleisten.
Häufige Fragen zu Divi 5
Was sind verschachtelte Zeilen in Divi 5?
Verschachtelte Zeilen sind neue Layout-Optionen in Divi 5, die es Dir ermöglichen, innerhalb eines Moduls neue Zeilen zu erstellen.
Wie funktionieren die Designvariablen in Divi 5?
Designvariablen erlauben es Dir, Schriftgrößen, Schriftarten oder Farben zentral für die gesamte Website zu steuern.
Was ist die Flexbox-Funktion in Divi 5?
Die Flexbox-Funktion ermöglicht eine einfachere Anordnung von Inhalten, insbesondere beim Ausrichten von Elementen wie Bildern und Text.
Fazit
Die neuen Funktionen in Divi 5 machen das Erstellen und Verwalten Deiner WordPress-Website einfacher und effizienter. Mit verschachtelten Zeilen, Gruppenmodulen und Designvariablen hast Du alle Werkzeuge, die Du benötigst, um beeindruckende Layouts zu erstellen.
In diesem Beitrag erfährst Du, wie Du das Update von Divi 4 auf Divi 5 sicher durchführst.
Ich hoffe, dieser Artikel hat Dir einen guten Überblick über die neuen Möglichkeiten gegeben. Wenn Du weitere Fragen hast oder Hilfe benötigst, zögere nicht, Dich an mich zu wenden!
Viel Erfolg mit Deiner Website und den neuen Funktionen von Divi 5!
Divi Website erstellen
Buche jetzt Deinen Web-Dialog und wir planen Deine neue WordPress-Website noch heute.



0 Kommentare